
- #PROTOTYPING WITH VECTR FOR MAC FOR MAC OS X#
- #PROTOTYPING WITH VECTR FOR MAC FOR MAC#
- #PROTOTYPING WITH VECTR FOR MAC SOFTWARE#
- #PROTOTYPING WITH VECTR FOR MAC FREE#
#PROTOTYPING WITH VECTR FOR MAC SOFTWARE#
#PROTOTYPING WITH VECTR FOR MAC FOR MAC#
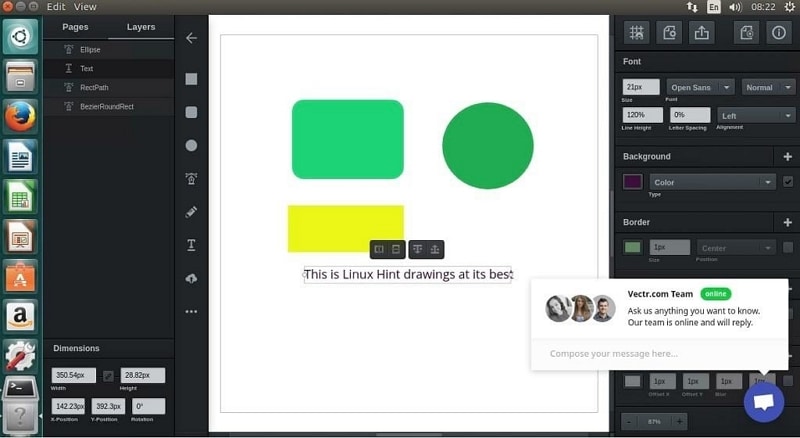
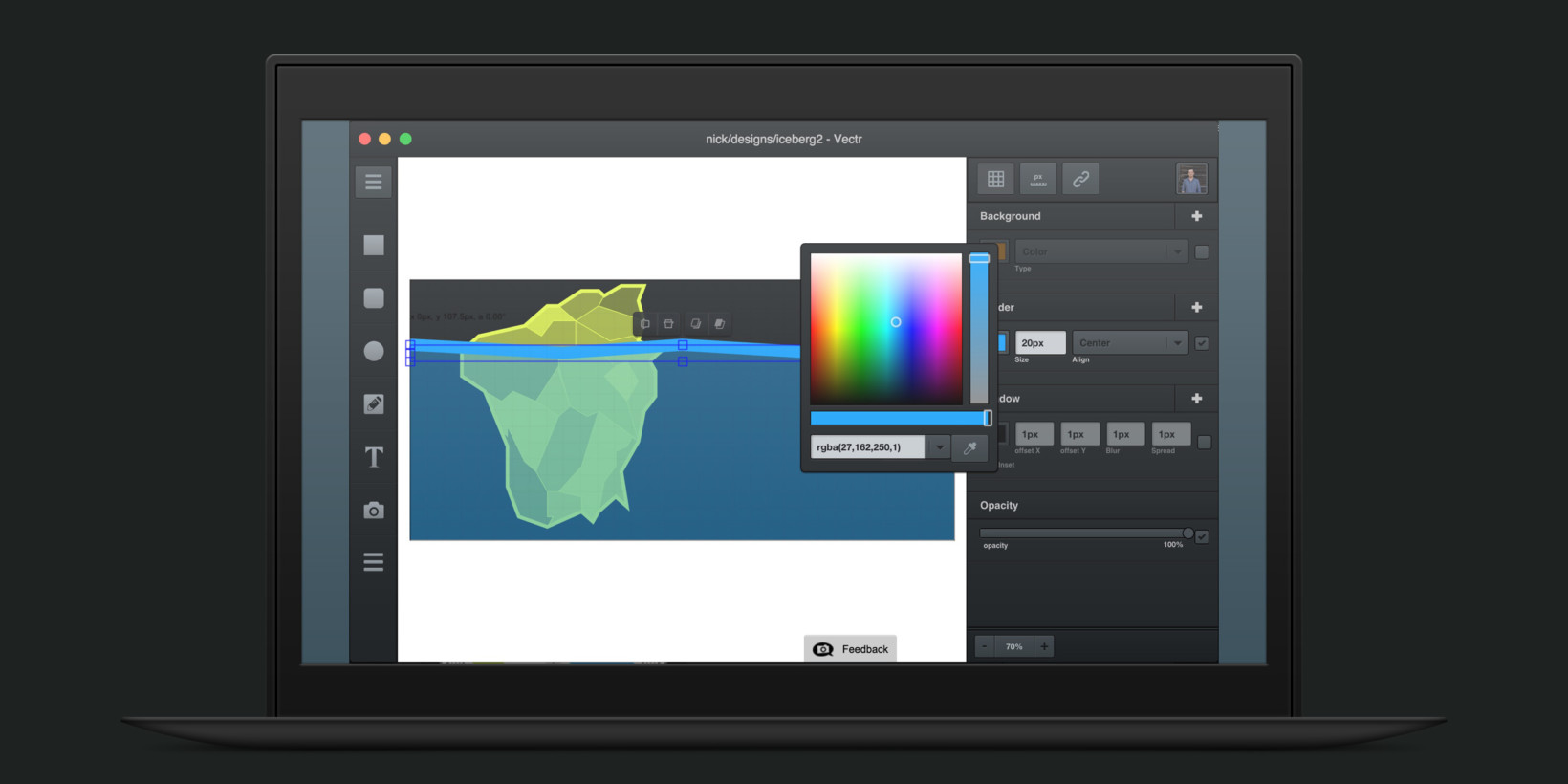
Vectr for Mac comes amongst an intuitive interface that is really uncomplicated to acquire. It has a fresh, snappy interface in add-on to comes alongside a stack of useful design tools to attention you lot lot permit out your creative side. It's a simple yet powerful web and desktop cross-platform tool to bring your designs into reality. Vectr for Mac is a complimentary vector graphic pattern app that is slow to acquire to grips with.
#PROTOTYPING WITH VECTR FOR MAC FREE#
Vectr is a free graphics software used to create vector graphics easily and intuitively.

#PROTOTYPING WITH VECTR FOR MAC FOR MAC OS X#
Free and cheap variants exist The Best Free & Paid Image Editors for Mac OS X The Best Free & Paid Image Editors for Mac. prototyping a new logo on your couch, or an illustrator creating a vector.

Consider using Vectr for your meme creations in the future. "I was looking through some old photos and it looks very similar"Īlso, if you use PC, I can recommend a free and handy in-browser Photoshop website I use for my memes. You can make a similar Web App that has a simple UI yet versatile functionality. I often use online image editing Web Apps such as vectr to make things like cover images. If you want to ensure print sizing, try pasting or exporting/importing into a tool like Vectr, or Illustrator/Inkscape or InDesign.ġ5 Creative Web Dev Project Ideas for Your Portfolio (That You Can Finish in a Weekend) This TG-16 controller was originally drawn in Fireworks CS4 waaaaaay back in the day, but I re-drew it by hand using simple shapes and effects in Sketch and Figma. Even desktop applications such as Discord, Figma or Slack feature a command menu to help users navigate their complex interfaces with ease. 🌈 Building an Animated and Accessible Command Menu in ReactĬompanies such as Vercel, GitHub, Sentry, Linear, Railway, Raycast and MANY other web applications ended up adding a command menu to their websites as well.

It is designed for Mac systems for creating interactive prototypes of app designs. Meanwhile, you can reach out to us for answers or assistance here. Worth checking out (it offers free plan). Closing the list with Flinto, one of the leading app prototyping tools. Can’t wait to master the all-new Vectr We’ll be uploading all the tutorials you need soon Or click here to access our Vectr 1.0 Tutorials. A dark vibrant color scheme for vscode - Interface design tool that I use to design mostly all assets. Excentro is an easy-to-use yet advanced tool that can create guilloche designs such as backgrounds, borders, or rosettes. When I want my team to collaborate on the design: Figma, but I'm going to test also Zeplin (which is not tested! I include it only because it seems promising).


 0 kommentar(er)
0 kommentar(er)
